이번 프로젝트는 spring legacy project의 프로젝트 세팅을 기록하고자 합니다.
제 블로그 모든 글은 개인 공부 차원에서 진행하는 포스팅이기에 정답과 상이할 수 있습니다.
Tool : Eclipse IDE
개발 환경 : [Spring Framework, Maven, Mybatis, MySQL]
< 목차 >
1. 이클립스 다운로드
2.톰캣 설치
3. 프로젝트 생성
4. spring 및 java 버전 설정
5. 톰캣 연결
6. 프로젝트 실행
7. 인코딩
8. 롬복 설치
9. mysql 및 mybatis 설정
참고 : 프로젝트 구조
1. 이클립스 및 STS 다운로드
1.1 이클립스 다운로드
해당 페이지에서 이클립스를 다운로드합니다.
https://www.eclipse.org/downloads/
Eclipse Downloads | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 415 open source projects, including runtimes, tools and frameworks.
www.eclipse.org
1.2 STS 다운로드

- 이클립스 실행 후 상단 help - Eclipse Marketplace 로 진입합니다.

- spring legacy project를 생성하기 위해서는 2번 째에 존재하는 Spring Tools를 설치해줍니다. (이미 설치되어 있어서 Installed라고 표시돼있습니다.)
- 설치 후 restart now를 통해 이클립스를 재시작합니다.
2. 톰캣(WAS) 설치
프로젝트에서 사용할 WAS인 톰캣을 설치합니다.
Spring Boot에서는 내장 톰캣을 담고 있으나, Spring legacy project에서는 따로 추가해줘야 합니다.
https://tomcat.apache.org/download-80.cgi
Apache Tomcat® - Apache Tomcat 8 Software Downloads
Welcome to the Apache Tomcat® 8.x software download page. This page provides download links for obtaining the latest versions of Tomcat 8.x software, as well as links to the archives of older releases. Unsure which version you need? Specification versions
tomcat.apache.org
- 해당 홈페이지에서 원하는 버전의 톰캣을 설치합니다. (저는 Tomcat 9을 설치하여 진행했습니다.)
- 설치한 파일의 zip을 풀어줍니다.
3. Spring 프로젝트 생성

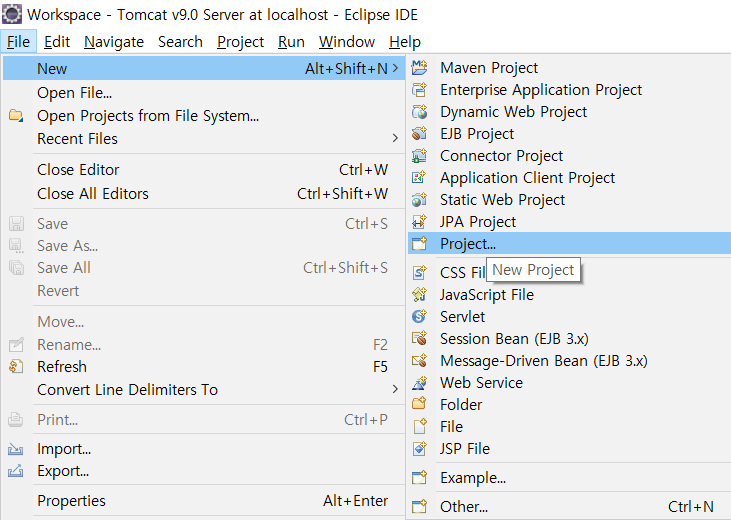
- 프로젝트 생성을 위해 이클립스 상단 File - New - Project로 진입합니다.

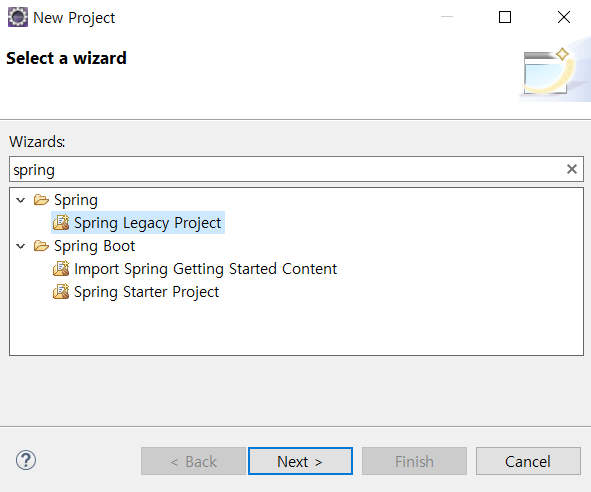
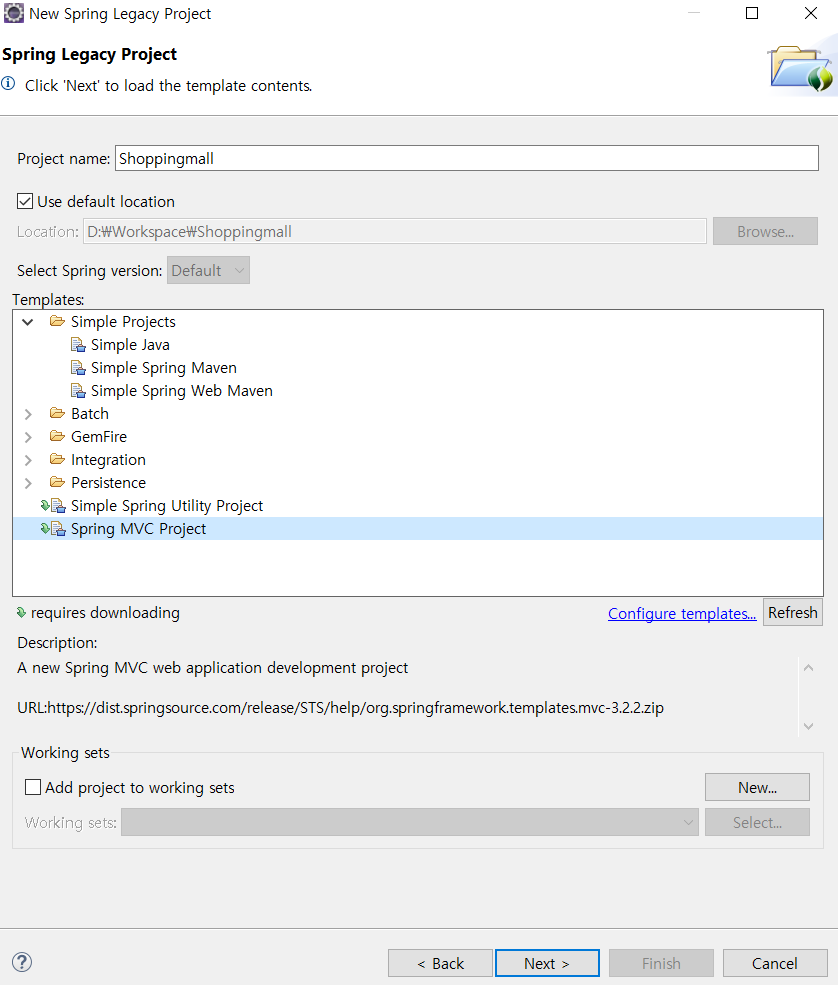
- spring legacy project를 클릭하고 next

- 프로젝트 명을 정하고 Spring MVC Project를 클릭하여 Next

- 기본 패키지 이름을 입력하고 Finish
4. spring 및 java 버전 설정

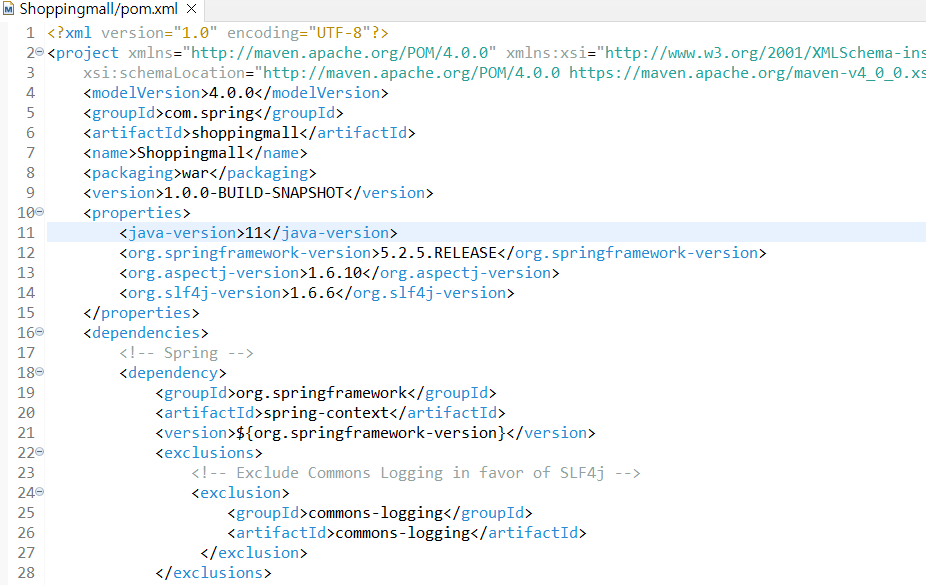
- properties태그에 자신이 사용하고자 하는 Java 및 spring 버전으로 수정해줍니다.
- 프로젝트 우클릭 후 properties 진입


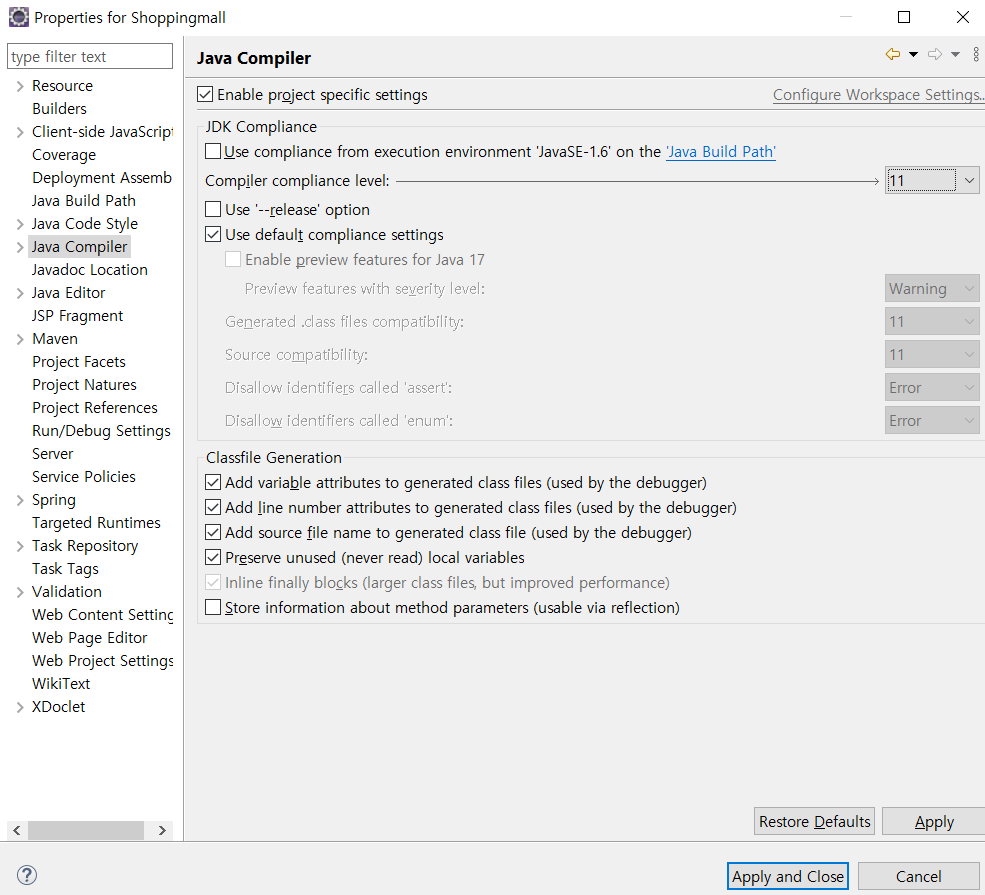
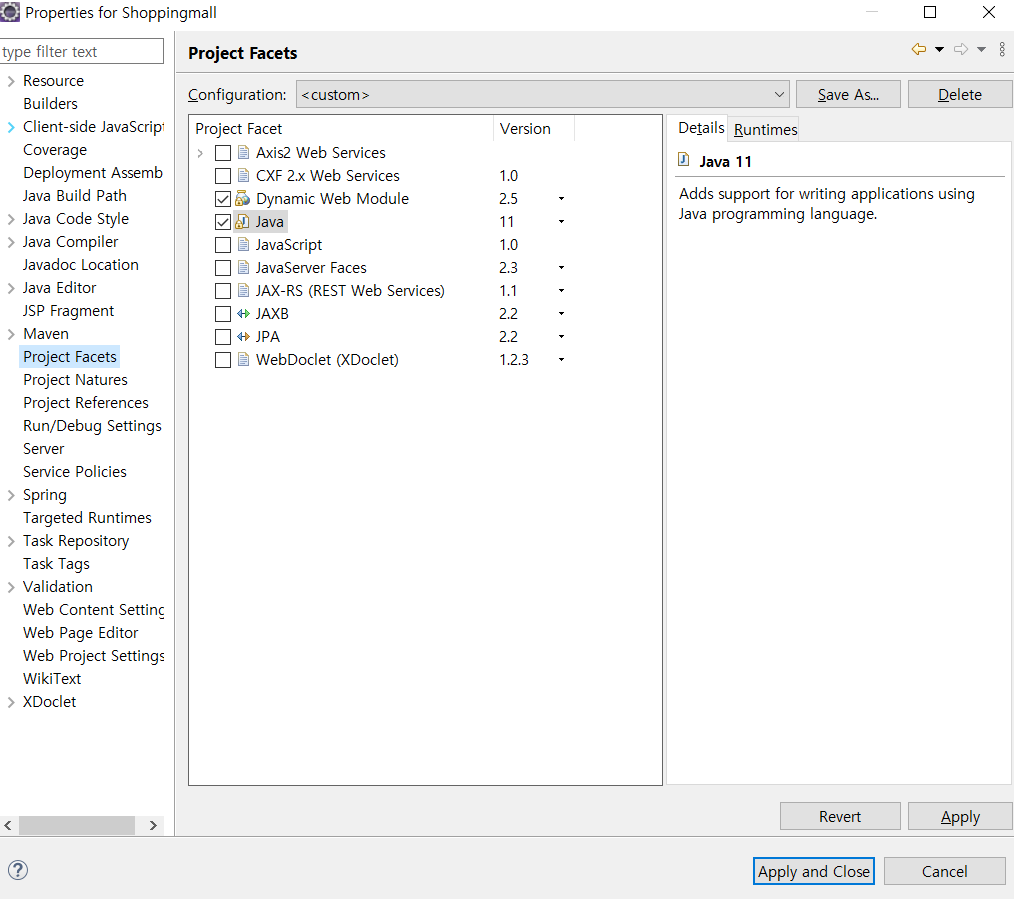
- Java Compiler 및 Project Facets에서도 버전을 변경해줍니다.
- 위 2가지 원하는 버전으로 수정 후 Apply 클릭
5. Tomcat 연결

- 이클립스 하단의 Server 탭을 클릭합니다. (위치는 개인에 따라 다를 수 있습니다.)
- No servers...를 클릭하고 서버를 추가해주겠습니다.

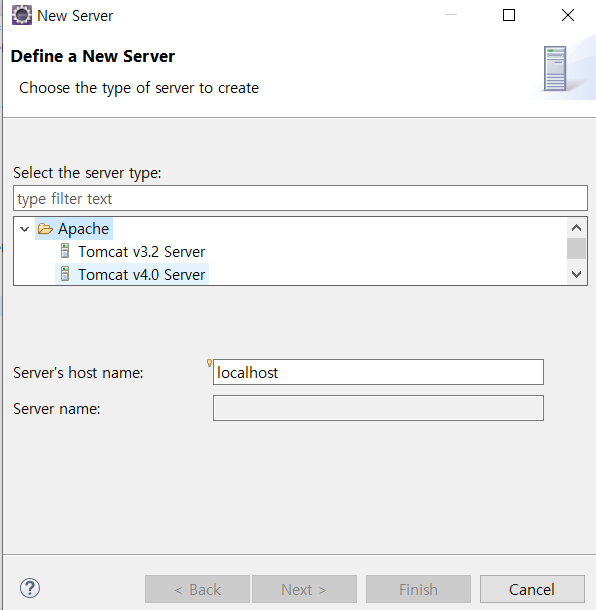
- Apache - Tomcat (설치 버전)을 클릭하고 next

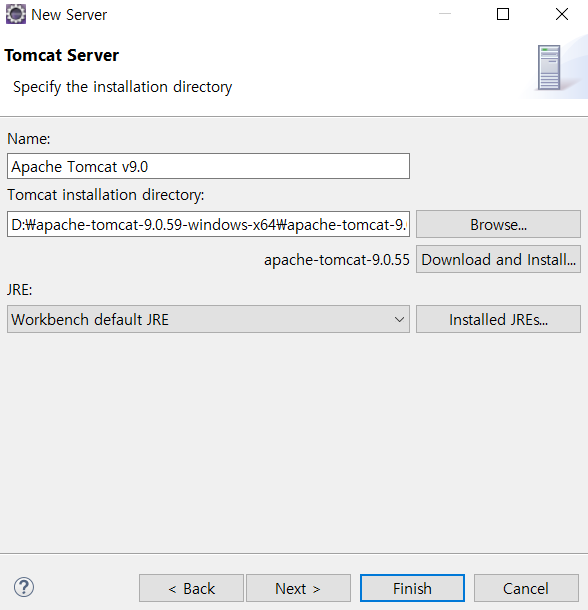
- 압축 해제 후 톰캣 경로를 설정하고 next

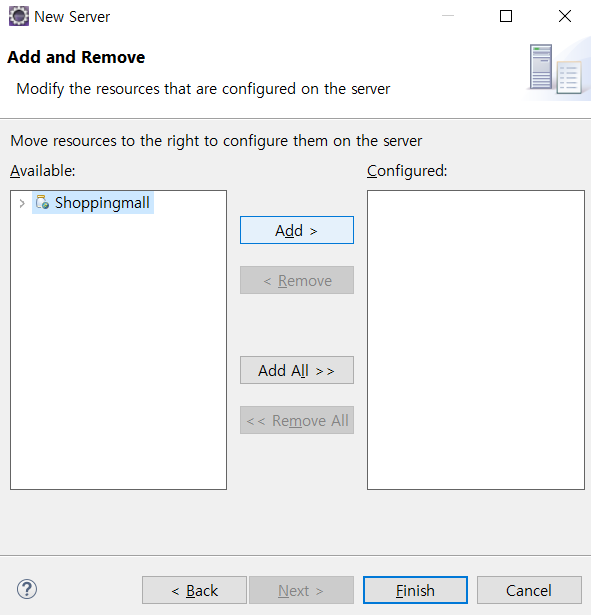
- 생성한 프로젝트를 Add 후 Finish

- Servers 탭에 톰캣이 추가된 것을 확인할 수 있습니다.
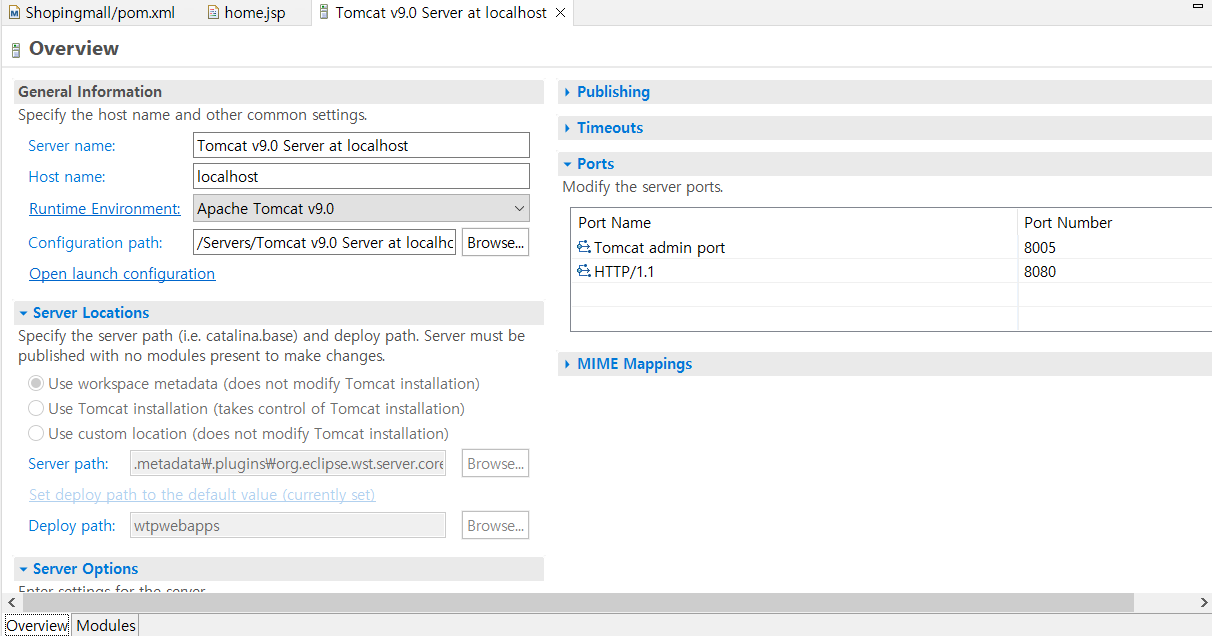
- 더블클릭해서 들어가줍니다.

- Overview 창이 보이는 것을 확인할 수 있으며, 8080port로 설정돼있는 것 보니 서버를 실행하면 localhost:8080으로 접속 가능하겠네요.

- 여기서 톰캣이 실행하는 루트 경로를 설정해주겠습니다.
- /shoppingmall로 설정되어있어 서버를 시작하고 웹에 접속하게 되면 localhost:8080 가 아닌 localhost:8080/shoppingmall 접속하게 됩니다.
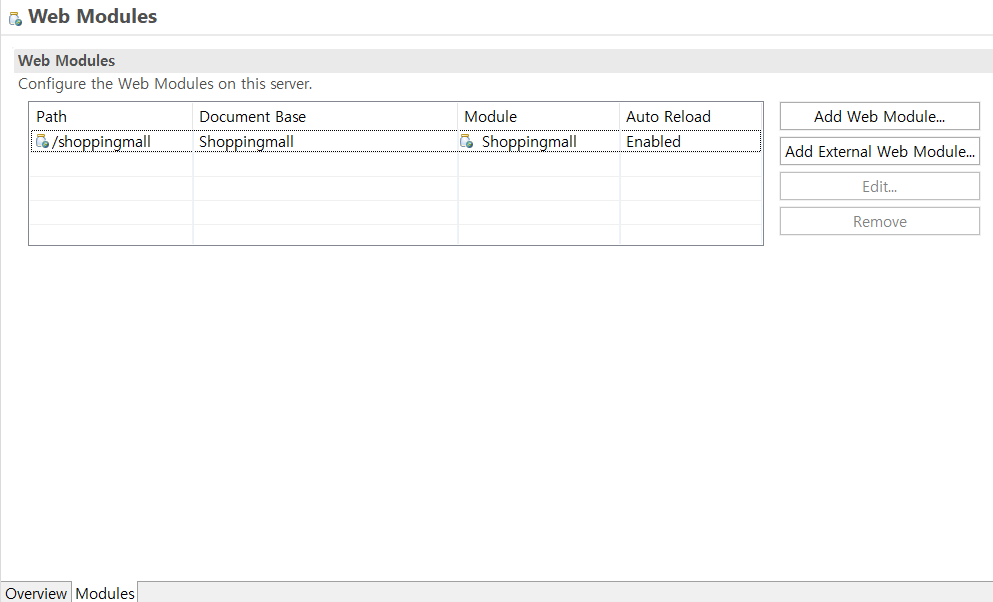
- 하단 Overview탭에서 Modules탭으로 들어가서 생성한 패키지 목록을선택하고 Edit 클릭

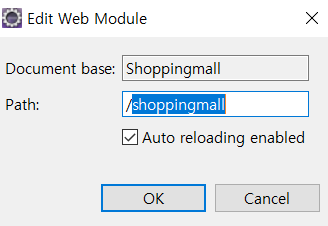
- /shoppingmall을 /로 변경합니다.
6. 프로젝트 실행

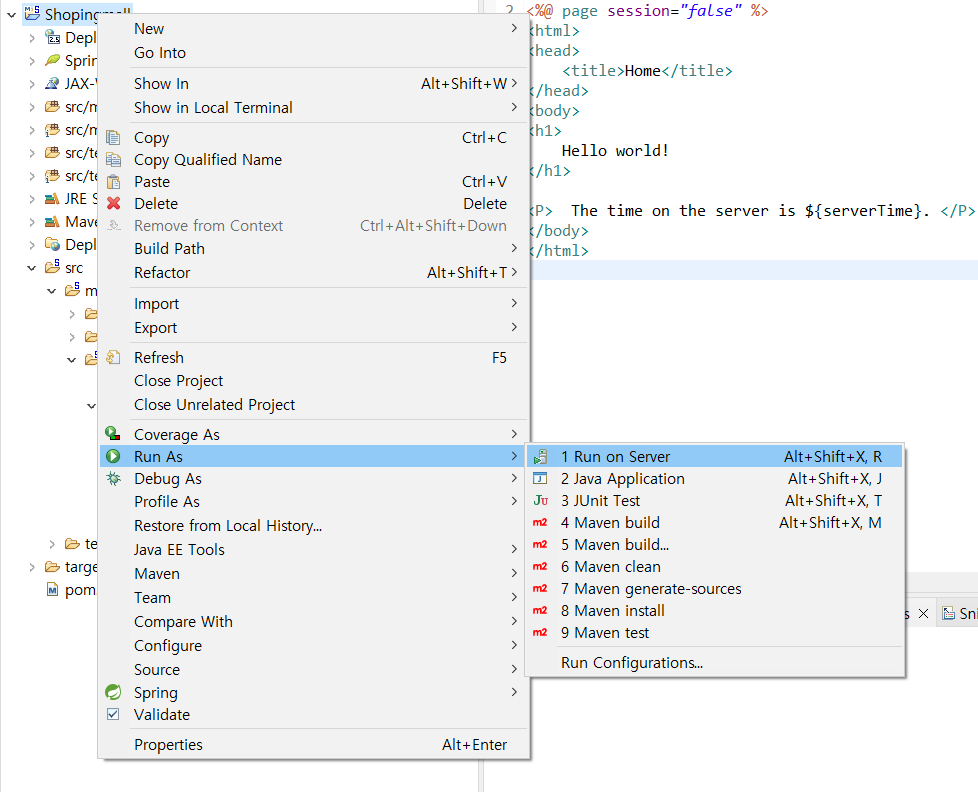
- 패키지 우클릭 - Run as - Run on Sever 클릭해서 실행!

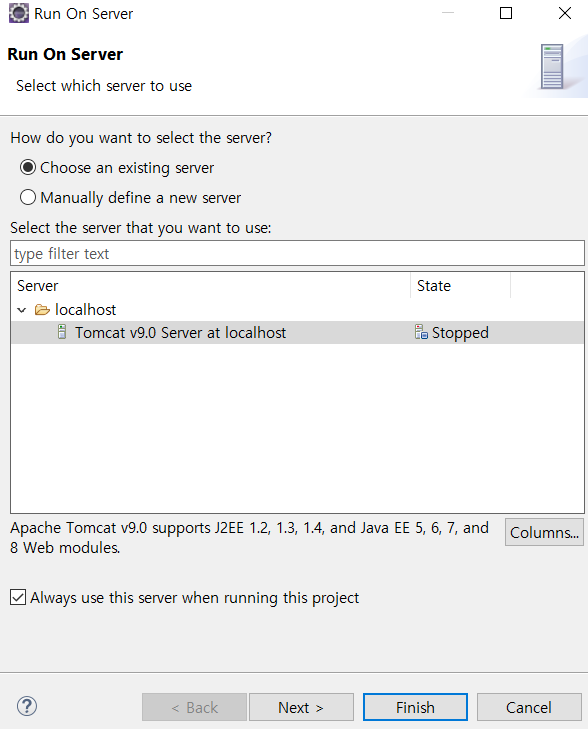
- 실행 Tomcat 서버를 클릭하고 Finish

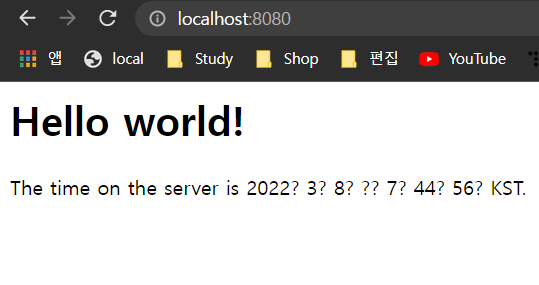
- home.jsp가 화면에 출력되는 것을 확인할 수 있습니다. 그러나 한글이 깨지네요. 인코딩 설정을 해주겠습니다.
7. 인코딩 설정

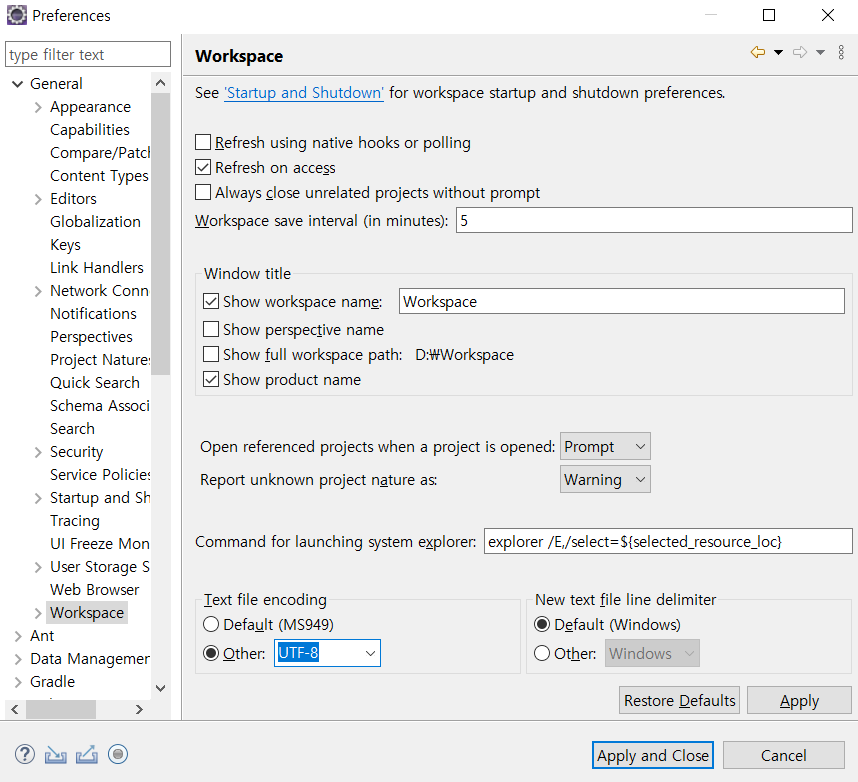
- 이클립스 상단의 Window - Preferences - General 에서 그림과 같이 Other의 설정을 UTF-8로 변경

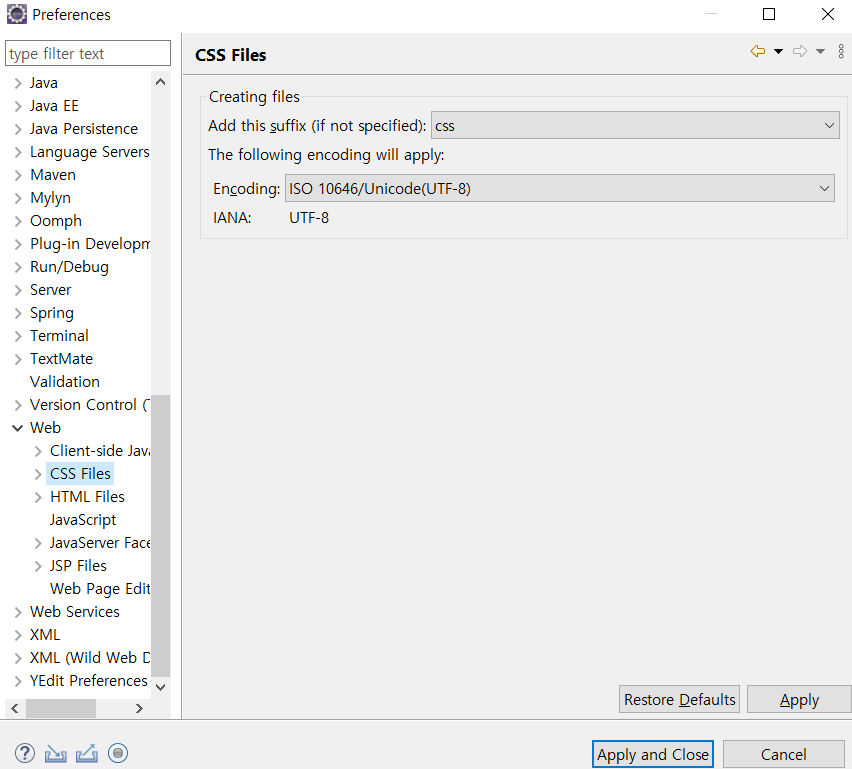
- Web안의 CSSFiles, HTML Files, JSP Files의 인코딩을 UTF-8로 변경 후 Apply and Close!
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>- src - main - webapp - WEB-INF - web.xml의 </servlet-mapping> 아래에 다음의 인코딩 코드를 추가합니다.
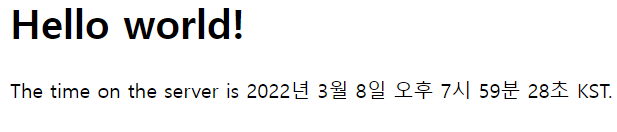
다시 서버를 Restart 후 localhost:8080으로 접속하면?

만약 그래도 한글이 깨진다면 jsp파일 상단에 다음 코드 유/무를 확인해주세요.
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" language="java" %>
** 추가 (이클립스 빌드 시 코드 자동 저장)

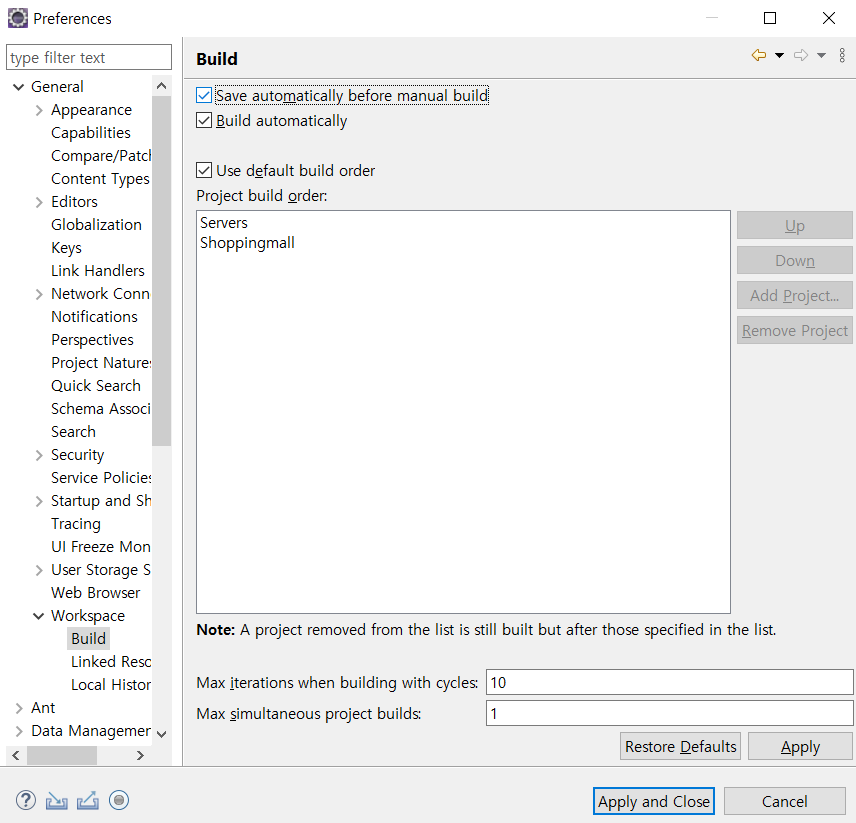
- Preferences - General - Workspace - Build에서 Save auto...를 체크

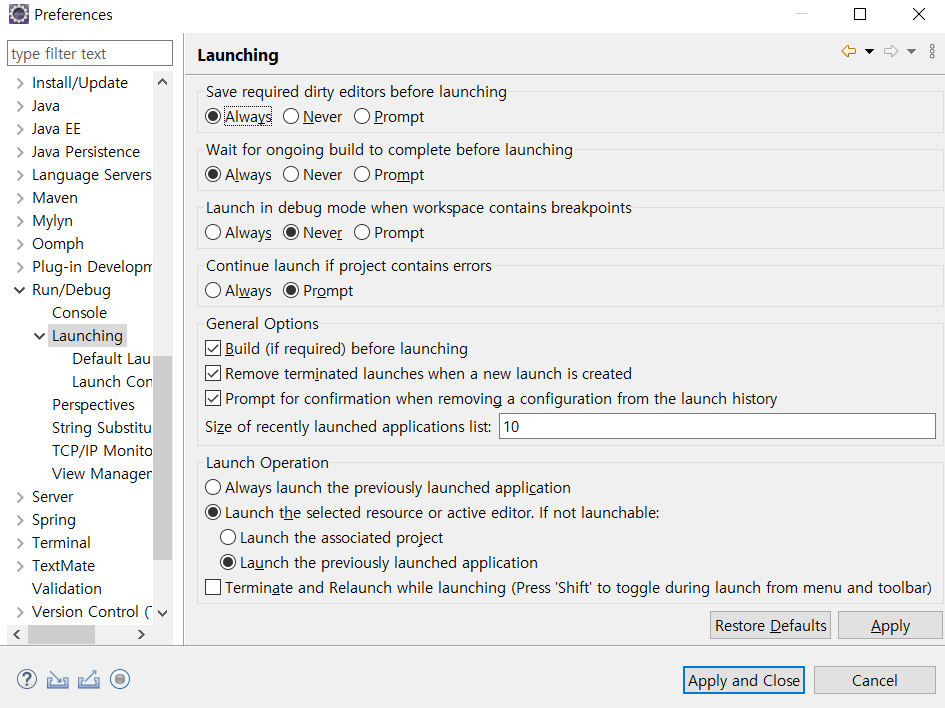
- Run/Debug - Launching 제일 위의 옵션을 Always로 변경
8. lombok 설치
maven repository인 https://mvnrepository.com/artifact/org.projectlombok/lombok에서 원하는 버전의 maven dependency를 복제하여 pom.xml에 붙여넣기 합니다.
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.12</version>
<scope>provided</scope>
</dependency>
- 붙여넣기 후 저장하면 maven dependencies에 추가된 것을 확인할 수 있습니다.
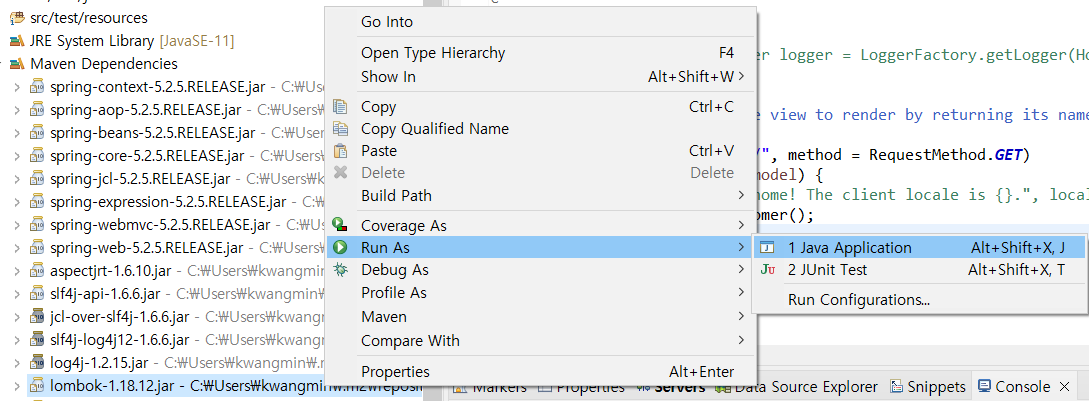
- lombok.jar파일을 Run As 해줍니다.

- 저는 바로 이클립스 경로가 잡혔으나, 안잡히는 경우 Specify location을 클릭해서 경로 지정
- Install / Update 클릭 후 완료되면 이클립스를 재시작해줍니다.
9. MySQL 및 MyBatis 설정
1. pom.xml 의존성 추가
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.21</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.mybatis/mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.4.6</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.mybatis/mybatis-spring -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.3.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-tx -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>${org.springframework-version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-jdbc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${org.springframework-version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-test -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${org.springframework-version}</version>
</dependency>
2. root-context.xml 수정

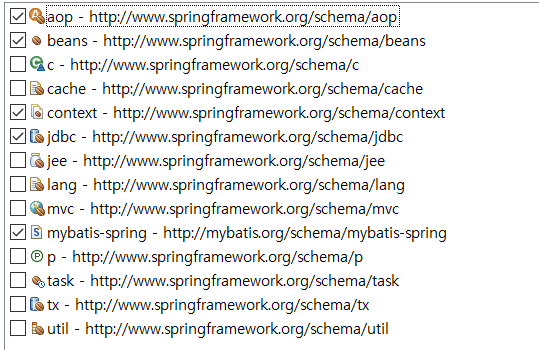
- root-context.xml파일을 열고 namespace로 접근해서 다음 namespace를 체크해줍니다.
<bean id="dataSource"
class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="driverClassName"
value="com.mysql.cj.jdbc.Driver"></property>
<property name="url"
value="jdbc:mysql://localhost:3306/shoppingmall?serverTimezone=Asia/Seoul">
</property>
<property name="username" value="root"></property>
<property name="password" value="asdf1234"></property>
</bean>
<bean id="sqlSessionFactory"
class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"></property>
<property name="configLocation" value="classpath:/mybatis-config.xml"></property>
<property name="mapperLocations" value="classpath:mapper/*.xml"></property>
</bean>
<mybatis-spring:scan base-package="com.spring.shoppingmall.mapper"/>- dataSource와 sqlSessionFactory를 빈으로 등록합니다.
- dataSource의 username, password의 value값은 자신의 mysql의 id와 비밀번호를 입력해주시면 됩니다.
- mybatis-sprint:scan에 mapper 인터페이스를 둘 패키지명을 입력합니다.
3. 테스트용 Mapper (interface 및 xml) 생성
package com.spring.shoppingmall.mapper;
public interface BoardMapper {
public String getTime();
}- mybatis와 연동해서 사용할 mapper 인터페이스 입니다.
- 여기서 작성한 메서드 명은 xml파일의 id와 동일하게 해야 합니다.

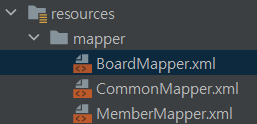
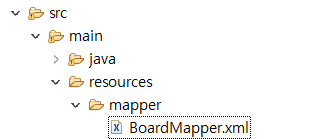
- src - main - resources - mapper 경로에 mapper.xml 파일을 생성해주세요. (이름은 자유롭게)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.spring.shoppingmall.mapper.BoardMapper">
<select id="getTime" resultType="String">
SELECT sysdate() FROM dual
</select>
</mapper>- 테스트를 위한 SQL문을 작성했습니다.
- <mapper namespace= ... : Mapper 인터페이스 패키지 경로를 모두 적어줍니다.
- select의 id는 인터페이스에서 만들어준 메서드 이름과 동일하게 작성합니다.
4. 테스트할 컨트롤러 설정
<context:component-scan base-package="com.spring.shoppingmall.controller" />- @Controller 어노테이션을 읽기 위해 servlet-context파일에 다음 코드를 추가합니다.
- 각자 패키지명에 맞게 수정해주세요!
package com.spring.shoppingmall.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.spring.shoppingmall.mapper.BoardMapper;
@Controller
public class HomeController {
private static final Logger logger = LoggerFactory.getLogger(HomeController.class);
@Autowired
private BoardMapper boardMapper;
@RequestMapping(value = "/", method = RequestMethod.GET)
public String home(Model model) {
logger.info("time : {}.", boardMapper.getTime());
return "home";
}
}- / 경로로 get 요청이 들어오면 home.jsp를 반환하는 컨트롤러입니다.
- @Autowired를 사용해 boardMapper를 DI
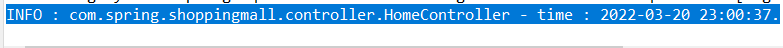
- boardMapper.getTime()을 통해 호출하여 확인해보겠습니다.

5. 추가 (mybatis-config.xml)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<setting name="mapUnderscoreToCamelCase" value="true" />
</settings>
</configuration>- 해당 코드를 통해 CamelCase(카멜케이스)를 사용 가능하도록 합니다. (DTO와 MySQL의 변수명을 맞추기 위함)
- 해당 작업을 해주지 않으면 개발 중 List<DTO>에 mybatis를 통해 Mysql의 값을 가져와 넣어줄 때 null로 들어갈 수 있습니다.
- 예 : DTO의 필드 변수명은 deleteYn인데 MySQL의 컬럼명은 delete_yn인 경우
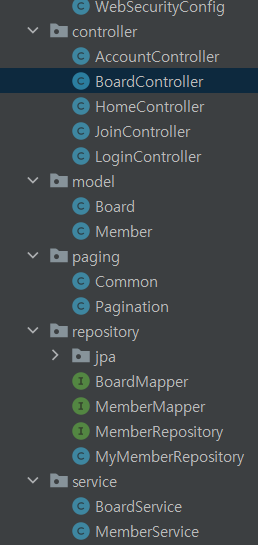
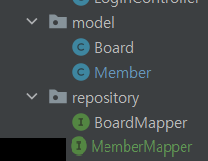
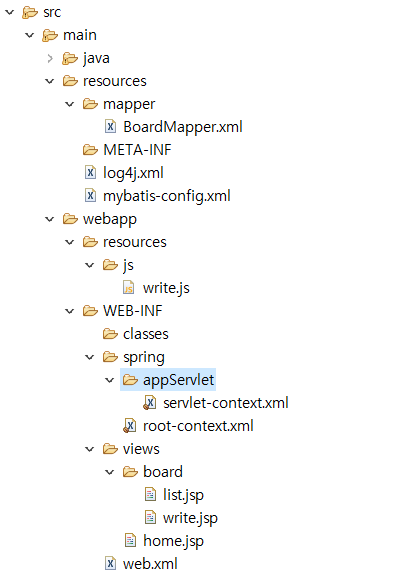
* 참고 (프로젝트 구조)

'Web > Spring' 카테고리의 다른 글
| [Spring MVC] 4. 게시글 수정 (0) | 2022.03.31 |
|---|---|
| [Spring MVC] 3. 게시글 조회 (0) | 2022.03.29 |
| [Spring MVC] 2. 게시글 목록 조회 (0) | 2022.03.29 |
| [Spring MVC] 1. 게시글 작성 (0) | 2022.03.22 |
| [Spring MVC] org.springframework.http.converter.HttpMessageNotWritableException: No converter found for return value of type: class java.lang.Integer 해결 (0) | 2022.03.22 |